Table of Contents
This is a demo of ASA2’s managed template “Flat_box_horizontal“:
It is designed to work with any kind of product. It comes with many options to customize its appearance without having to change the managed code.
Main features
Example
This first example is built with the following shortcode:
[asa2 tpl="Flat_box_horizontal"]B0793G9T6T[/asa2]
Customization
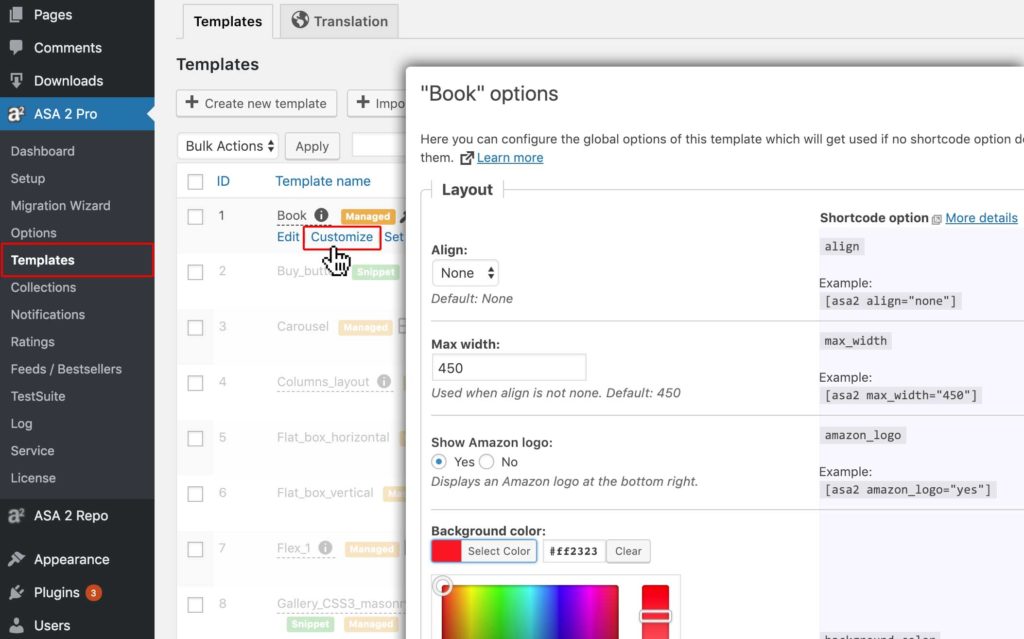
On ASA 2’s admin page “Templates” you can customize the general options of template “Flat_box_horizontal“. These settings will effect every usage of this template.
Shortcode options
List of Options
Following you find a list of all available shortcode options for template “Flat_box_horizontal”:
| Layout | |||
|---|---|---|---|
| Option | Type | Values | Description |
| align | string |
|
Align |
| width | string | custom text | Width. A CSS value like "50%" or "200px". |
| background_color | string | CSS compatible color value, like hex values (#ff0000) or color names (red) | Background color |
| border_color | string | CSS compatible color value, like hex values (#ff0000) or color names (red) | Border color |
| border_width | int | 0 between 99 | Border width. In pixels. 0 for no border. |
| border_radius | int | 0 between 99 | Border radius. In pixels. > 0 for rounded corners. |
| box_hover_effect | string |
|
Box hover effect |
| Image | |||
| Option | Type | Values | Description |
| image_size | string |
|
Image size |
| img_link_to_shop_page | string |
|
Image links to |
| Title | |||
| Option | Type | Values | Description |
| title_color | string | CSS compatible color value, like hex values (#ff0000) or color names (red) | Title color. No default. The title will be displayed in the default text color of your page, if none is set here. |
| title_font_css | string | custom text | Title font style. Utilizes the CSS font property. Example: "15px arial, sans-serif;" |
| title_length | int | 0 between 999 | Title max length. Limits the title to a maximum length of characters. 0 for unlimited. |
| title_link_to_shop_page | string |
|
Title links to |
| Price | |||
| Option | Type | Values | Description |
| price_color | string | CSS compatible color value, like hex values (#ff0000) or color names (red) | Price color. The color in which the price text is displayed. |
| hide_price | bool | "yes" / "no" | Hide price(s) |
| price_font_css | string | custom text | Price font style. Utilizes the CSS font property. Example: "15px arial, sans-serif;" |
| show_price_disclaimer | bool | "yes" / "no" | Show price disclaimer. "Details" link next to date of last update. |
| last_update_format | string | custom text | Last item update date format. Used in price disclaimer. Supports PHP date function format. Example: D, d M Y H:i:s |
| Button | |||
| Option | Type | Values | Description |
| button_color | string | CSS compatible color value, like hex values (#ff0000) or color names (red) | Button color |
| button_color_hover | string | CSS compatible color value, like hex values (#ff0000) or color names (red) | Button color hover |
| button_border_radius | int | 0 between 999 | Button border radius. In pixels, > 0 for rounded corners. |
| button_font_css | string | custom text | Button font style. Utilizes the CSS font property. Example: "15px arial, sans-serif;" |
| button_target | string |
|
Button target. Decides whether the button should link to the product page or the buy page. |
| button_max_width | string | custom text | Button max width. CSS value like "50%" or "250px". |
| hide_button | bool | "yes" / "no" | Hide button |
| Savings | |||
| Option | Type | Values | Description |
| show_savings | bool | "yes" / "no" | Show savings ribbon |
| savings_color | string | CSS compatible color value, like hex values (#ff0000) or color names (red) | Savings ribbon font color |
| savings_bg_color | string | CSS compatible color value, like hex values (#ff0000) or color names (red) | Savings ribbon background color |
| savings_font_css | string | custom text | Savings ribbon font style. Utilizes the CSS font property. Example: "15px arial, sans-serif;" |
| savings_text_style | string |
|
Savings text variant |
| Details | |||
| Option | Type | Values | Description |
| show_features | bool | "yes" / "no" | Show product features (if available) |
| features_length | int | 0 between 99 | Number of features. How many feature items to show before the "Show more" link. 0 = no limit. |
| feature_text_length | int | 0 between 1000 | Feature text max length. Maximum number of letters for each feature before the "..." get displayed. 0 = no limit. |
| features_font_size | int | 1 between 100 | Features font size (in percent) |
| show_description | bool | "yes" / "no" | Show product description (if available) |
| description_font_size | int | 1 between 100 | Description font size (in percent) |
| description_length | int | 0 between 1000 | Description length. Number of letters before the "show more" link get displayed. 0 = no limit. |
| Misc | |||
| Option | Type | Values | Description |
| disclaimer | string |
|
Disclaimer. Shows a disclaimer text. |
| custom_css | string |
|
Custom CSS. Custom CSS that is applied to all occurrences of this template on a page and is only included once in the source code. |
Besides the general settings, it is possible to overwrite template options per shortcode.
Example green “button_color”
For example, to use a custom button color, this shortcode would make the difference:
[asa2 tpl="Flat_box_horizontal" button_color="green" align="center"]B0793G9T6T[/asa2]
Example purple “savings_bg_color”
To set a custom background color to the savings ribbon, use option “savings_bg_color”:
[asa2 tpl="Flat_box_horizontal" savings_bg_color="purple" align="center"]B0793G9T6T[/asa2]
More examples
Show features and description text
[asa2 tpl="Flat_box_horizontal" show_features="yes" show_description="yes" align="center"]B0793G9T6T[/asa2]
- New speakers with improved sound, a new 10” HD screen and simple smart home setup—plus a new fabric design.
- Call almost anyone hands-free including UK mobile and residential numbers (from UK only), other Echo devices and Skype. Link your Vodafone account to make and receive mobile calls. Make video calls to other Echo devices with a screen, the Alexa app or Skype. Instantly drop in on other rooms in your home or make an announcement to every room with a compatible Echo device.
- Ask Alexa to see lyrics and album art with Amazon Music. Stream content from Apple Music, Spotify and Audible with powerful stereo sound. Watch films and TV shows from Prime Video, or the news.
- Your new kitchen companion—watch recipes, set timers and add items to your shopping list.
- Set up compatible Zigbee devices without the need for a separate hub. See your front-door camera stream with 2-way audio and notifications.
- Echo Show is optimized for visibility across the room and can hear you even while music is playing. You can press the ‘microphone/camera off’ button to electronically disconnect the microphones and camera.
- With tens of thousands of skills and counting, Alexa is always getting smarter. Skills are like apps and let you do more with Alexa.
- Designed to protect your privacy. Echo Show is built with multiple layers of privacy protections and controls, including a Microphone/Camera Off button that electronically disconnects the microphones and camera.
Custom price font and long style savings ribbon text
[asa2 tpl="Flat_box_horizontal" savings_text_style="long" title_font_css="italic bold 18px/30px Verdana, sans-serif" align="center" country_code="UK"]B0793G9T6T[/asa2]
Using “price_font_css” for a custom price font style and “savings_bg_color” for a custom savings ribbon background color.
[asa2 tpl="Flat_box_horizontal" price_font_css="italic bold 18px/30px Georgia, serif" savings_bg_color="red" price_color="red" title_font_css="22px sans-serif" title_color="blue" align="center" country_code="UK"]B0793G9T6T[/asa2]
Custom savings font CSS
[asa2 tpl="Flat_box_horizontal" savings_font_css="italic bold 12px/30px Verdana, sans-serif" savings_text_style="long" align="center" country_code="UK" button_max_width="200px"]B0793G9T6T[/asa2]