Table of Contents
ASA1 Shortcodes
asa
To embed products from Amazon into your post with AmazonSimpleAdmin, easily use shortcodes like this:
[asa]ASIN[/asa]
where ASIN is the Amazon ASIN number you can find on each product’s site, like:
[asa]B07WRK2696[/asa]
- ASIN amazon.com
- ASIN amazon.de
- ASIN amazon.cn
Custom template
Furthermmore you can declare an individual template file within the first asa shortcode, like:
[asa tpl="mytemplate"]ASIN[/asa]
(notice the space after asa!)
You can create multiple template files and put them into the “tpl” folder in the AmazonSimpleAdmin plugin directory. Template files are simple HTML files with placeholders. See the Step by Step Guide for more info. Template files must have the extension “.htm”. Use the filename without “.htm” for declaration within the asa shortcode. If you do not declare a template file, AmazonSimpleAdmin uses the default template (tpl/default.htm).
asa_collection
For embedding a whole collection of Amazon products into your post, use the collection shortcodes:
[asa_collection]my_collection[/asa_collection]
where “my_collection” between the tags stands for the collection label you have created in the collections section.
Custom template
Like with the simple ASIN shortcodes before, you can also use templates for collections. Declare your template file in the asa_collection tag, like this:
[asa_collection tpl="my_template"]my_collection[/asa_collection]
Collections options
| Key | Value |
|---|---|
| limit | (integer) How many collection items you want to display |
| type | The type of display:
|
You can combine these options, like:
[asa_collection tpl="my_template" limit=3 type="random"]my_collection[/asa_collection]
This example would display three random collection item.
ASA1 PHP functions
If you are looking for a highly customizable Amazon plugin for WordPress, take a look at ASA2 and ASA2’s PHP functions API.
ASA1 features the following functions, which can be used in your sidebar file or everywhere else in PHP code.
asa_item
void asa_item ( $asin [, string [$tpl]] )
Displays one item defined by $asin
- asin
Stands for the amazon ASIN - tpl
Defines your template file. Default is “sidebar_item”
asa_get_item
string asa_get_item ( $asin [, string [$tpl]] )
Returns the rendered template.
- asin
Stands for the amazon ASIN - tpl
Defines your template file. Default is “sidebar_item”
asa_collection
Displays one or more collection items.
void asa_collection ( $label [, string [$type], string [$tpl]] )
- label
The collection label - type
Available options: all, latest
“all” lists all collection items sorted by time of adding whereas “latest” only displays the latest added item. Default is “all” - tpl
Defines your template file. Default is “collection_sidebar_default”
asa_get_collection
Returns the rendered collection.
string asa_get_collection ( $label [, string [$type], string [$tpl]] )
- label
The collection label - type
Available options: all, latest
“all” lists all collection items sorted by time of adding whereas “latest” only displays the latest added item. Default is “all” - tpl
Defines your template file. Default is “collection_sidebar_default”
Custom Fields
You can easily combine ASA with WordPress’ custom field feature.
Custom page template
This is a simple example to give you an idea of the concept. It uses a custom page template. It is very easy to create a custom page for your theme. Refer to the WordPress codex if you are new to page templates: http://codex.wordpress.org/Page_Templates
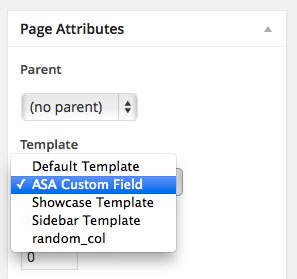
For this example I call my custom page “ASA Custom Field”:
* Template Name: ASA Custom Field
Then I create a new page and select my new template:
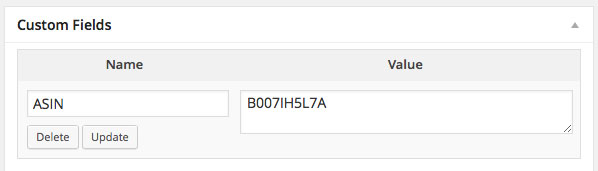
Below the page editor I enter a new custom field with name “ASIN”. The value is the ASIN of the product I want to include on this page.
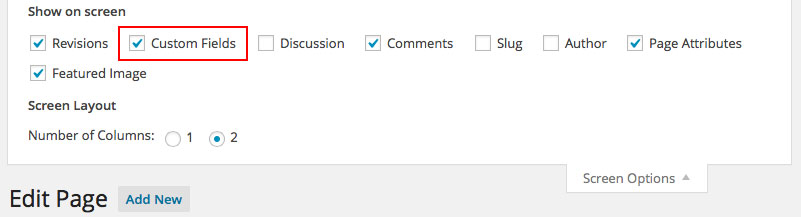
If you do not have this “Custom Fields” section on your page, you have to activate it in your screen option on top of the page:
Finally I have to include a PHP code snippet in my custom page template where I want to display the Amazon product:
<?php echo asa_get_item(get_post_meta($post->ID, 'ASIN', true), 'default');
The important part here is ‘ASIN’. This has to match the custom field’s name. If you want to use a custom ASA template, easily change ‘default’ to the filename of your template.
That’s it. Now the product will be shown where you included the PHP code. You can extend this example by adding more custom fields, custom ASA templates, PHP code conditions etc. Let your creativity run wild! 🙂
For a better flexibility when working with custom fields I recommend the plugin “Advanced Custom Fields“.








[…] Usage […]
Thanks, I’ve just installed your plugin and it’s subtle effect is in the post I’ve linked to this comment. I’m going to test it out some more and hopefully get some affiliate sales going with some awesome content.
Great plugin! I tried many different ones before stumbling onto yours and it has been by far the most customizable and simple to implement. And great job on the documentation.
Just a quick question: I am utilizing the collections and for the items integer value, if I were to use 0 for the value would it just display all of them? Or should I just leave out the items code and it would display all of them?
Also is there a way to display them alphabetically?
Thanks!
Hi,
I am trying to use this php method to display the custom field value on my single product page.
I have added a custom field ‘asin’ for a product and gave the asin number to the field. I used the above php code but nothing is displayed. I don’t get any error either. Just using the ASIN in the product description display the data from Amazon without any issues.
Here’s my code,
`echo asa_item(get_post_meta($post->ID, ‘asin’, true), ‘default_one’);`
“default_one” is my template name. What could be wrong?
Hi Nick,
to be sure that the custom field works as expected, check if the output of get_post_meta($post->ID, ‘asin’, true) returns the ASIN you have defined.
Then please use the function asa_get_item to echo the result as asa_item will echo the result directly.
Hi, very good plugin
I’d like to know how to set in collection shortcode mode, to show all items randomly sorted
Thanks
Hallo Timo,
unter der Kategorie “Test” erhalte ich bei Eingabe einer ASIN und der Auswahl eines Templates das gewünschte Ergebnis.
Gebe ich jedoch in meinen Beitrag den unten genannten Text ein und anstatt der ASIN die Nummer, so erhalte ich nach Veröffentlichung immer noch den Text und nicht das Ergebnis.
[asa]ASIN[/asa]
Könntest du mir sagen, wo der Fehler liegen kann?
Hallo Benjamin,
meinst du, dass der gesamte Shortcode [asa]ASIN[/asa] auf deiner Seite steht? Das würde darauf hindeuten, dass ASA ihn nicht erkennt. Kannst du mal in der Quelltext-Ansicht des Seiten-Editors prüfen, ob irgendwelche Sonderzeichen dazwischen geraten sind? Wenn z.B. HTML-Tags in die eckigen Klammern des Shortcodes geraten, z.B. sowas
`[<b>asa</b>]`
würde das die Erkennung des Shortcode durch ASA verhindern.
[…] Usage guide […]
This plugin is given little or no promotion. It should be topping lists of Amazon Affiliate plugins and yet I didn’t find it anywhere but on WordPress repository.
I’m going to promote it.
Thanks, I would appreciate that!
Nice and easy Tool!
Can i donate Something?
I’m glad to hear that! You are welcome to use my PayPal account timo -at- hhesse.de for a donation. Or buy an ASA2 license. If you contact me, I’ll be happy to see if I can find a discount code for you. 😉
I’d love one for this client i’m working with probono.
Sure, let’s discuss it in your ticket. 🙂
Can the plugin pull amazon products directly and showcase them on a website?
If by directly you mean “web scraping”, then no, because that would not be a reliable method and can also lead to exclusion from the Amazon Affiliate Program. ASA supports Amazon’s official PA API for obtaining product data. With ASA2 you can also create Amazon products manually and add your affiliate link as long as you don’t have access to the API.
Hello, I already use API 5 on a website with ASP Net core code, but I can’t leverage my sales due to the simultaneous access limitation (429) did you manage to alleviate this problem?? and is ASA2 compatible with WooCommerce? Thanks!
Sorry for my late reply, I overlooked your comment. Yes, ASA2 has the feature of server-side cronjobs with which you can handle the simultaneous access limitation issue very well. Currently ASA2 has no special WooCommerce integration.